Evolution of the Skillz Developer Console (from an Engineer’s Perspective)
By David Hu, Software Engineer at Skillz Inc.
During the early days of Skillz, as a small startup, our main goal on product development was to deliver fast and iterate faster. And like many other startups, we decided to build our web applications using Ruby on Rails. The focus of this article is on one of our web applications, the Developer Console. Go check it out and let us know what you think. (phew, only said “startup” twice in that paragraph)
When I joined Skillz in 2017, all of our web properties were all built on Rails – before the Rails ecosystem had fully embraced ReactJS. We wanted to move quickly to get the features in front of real users, so we decided to build off of our existing technologies, which meant static web pages and custom javascript for dynamic contents.
In 2018, our awesome product team presented a big list of potential features to build in the future, and the engineering team took one look at the list and all gulped (in a sense). Everyone agreed that these features would be difficult to build and maintain using just Ruby on Rails.
So, we started researching. There were essentially two major frameworks at the time: AngularJS and ReactJS. (VueJS hadn’t really picked up steam at this point). For what we were looking to implement, we just needed a good UI library to help us with the rendering. We still planned to keep Rails as our backend API. AngularJS had a ton of extra features that we didn’t need, so ReactJS better fit our requirements. One other positive of using React was that we were able to lean on the mobile team to help out, as they had used React Native to develop features.
Within a few weeks, we were able to have something simple up and running. However, we did have to clear a couple of hurdles along the way. The main one being we really didn’t know how to deploy the new framework. Everything used to be handled by Rails automatically. We merge code and it sort of “magically” shows up. We had just introduced a new technology and needed a good way to deploy the code to the users. After months of deliberation, arbitration and multiple continuances (just slightly exaggerated), we reached a settlement on a process that deployed our backend and frontend code separately. There are many benefits to deploying this way (here’s an article that lists 7 of them). What we really like is taking advantage of Content Delivery Networks to help serve the javascript code.
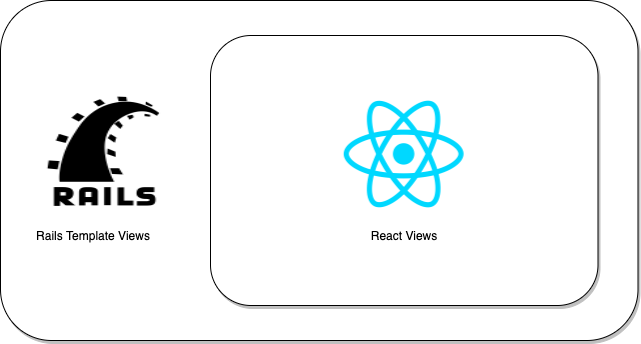
Upon the completion of our first big react project, what we essentially had was a small React App running within the larger Rails framework (Please excuse my lack of artistic ability).

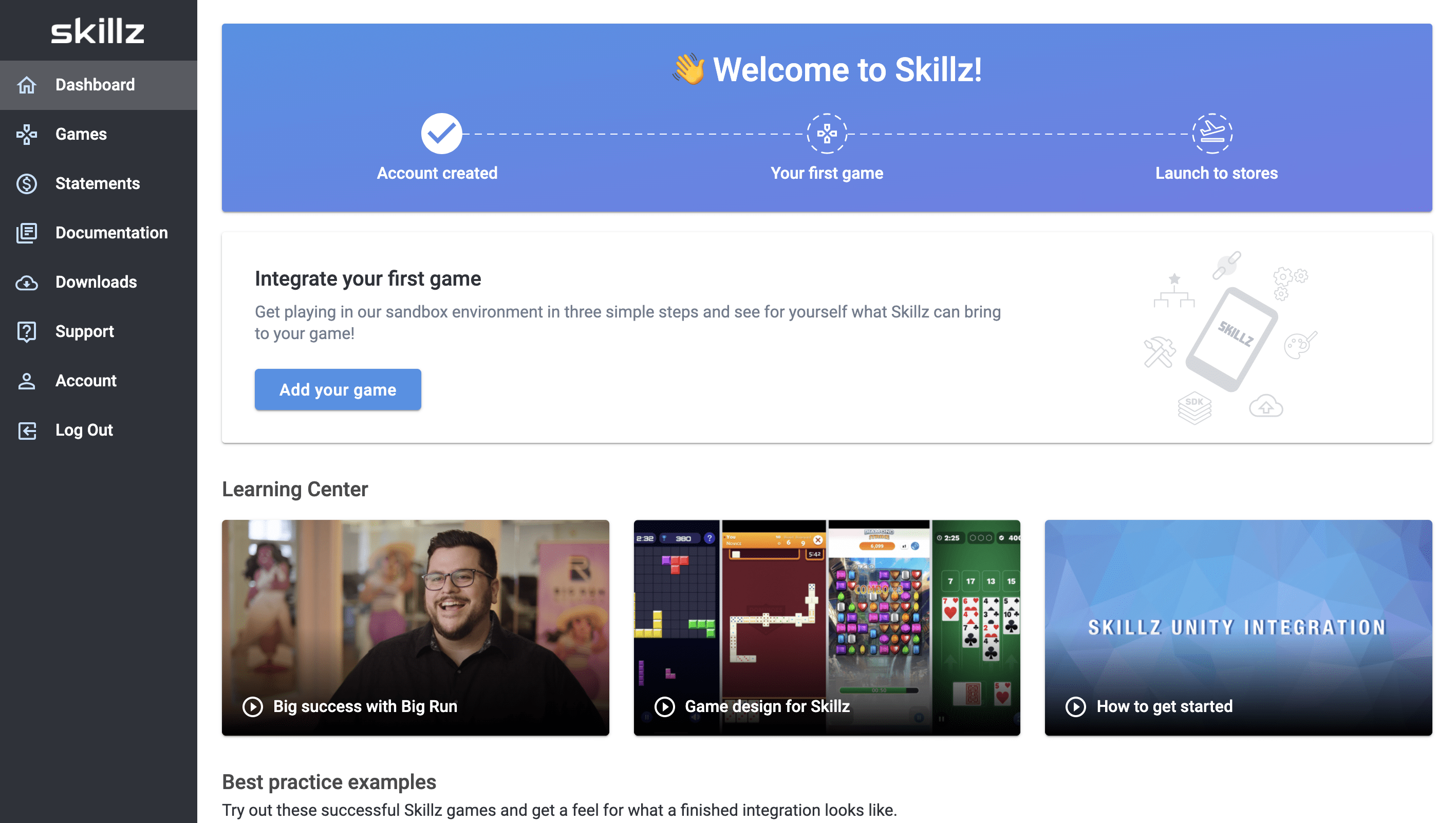
As a real example, the screenshot below (created by our wonderful design team) is what the user sees upon login. The sidebar is entirely a Rails view, where the dashboard is fully in React.

Because of this, when the user clicks on other links in the sidebar, the page has to refresh in order to show the new page, no matter what framework the page uses. This is something we were fully aware of as an engineering team, so we kept the single page application mentality as much as we could, and just reloaded the page in other instances.
Funnily enough, as our react app became more mature, an intern made a suggestion to start using TypeScript. Naturally, I asked him to build a presentation and show the rest of the team why TypeScript is better. He gladly took up the challenge and presented this following deck to the team…

That was it. That was his entire presentation. And the whole team cheered. (Well, not really. Most of us are already sold on Typescript.)
To this day, I still circulate this presentation whenever I get questions about Typescript (usually I get a small laugh out of it).
Since then, the engineering team has fully embraced Typescript, and it has become the most popular language in our repository.

And what is software without technical debt? Of course, we still have some legacy pages that need to be ported over to React, but we are getting closer and closer to having an actual Single Page Application, which is super exciting!
Our team is building tons of exciting features in the coming months. If you’re interested in joining our team, come check us out! https://www.skillz.com/careers-list/